
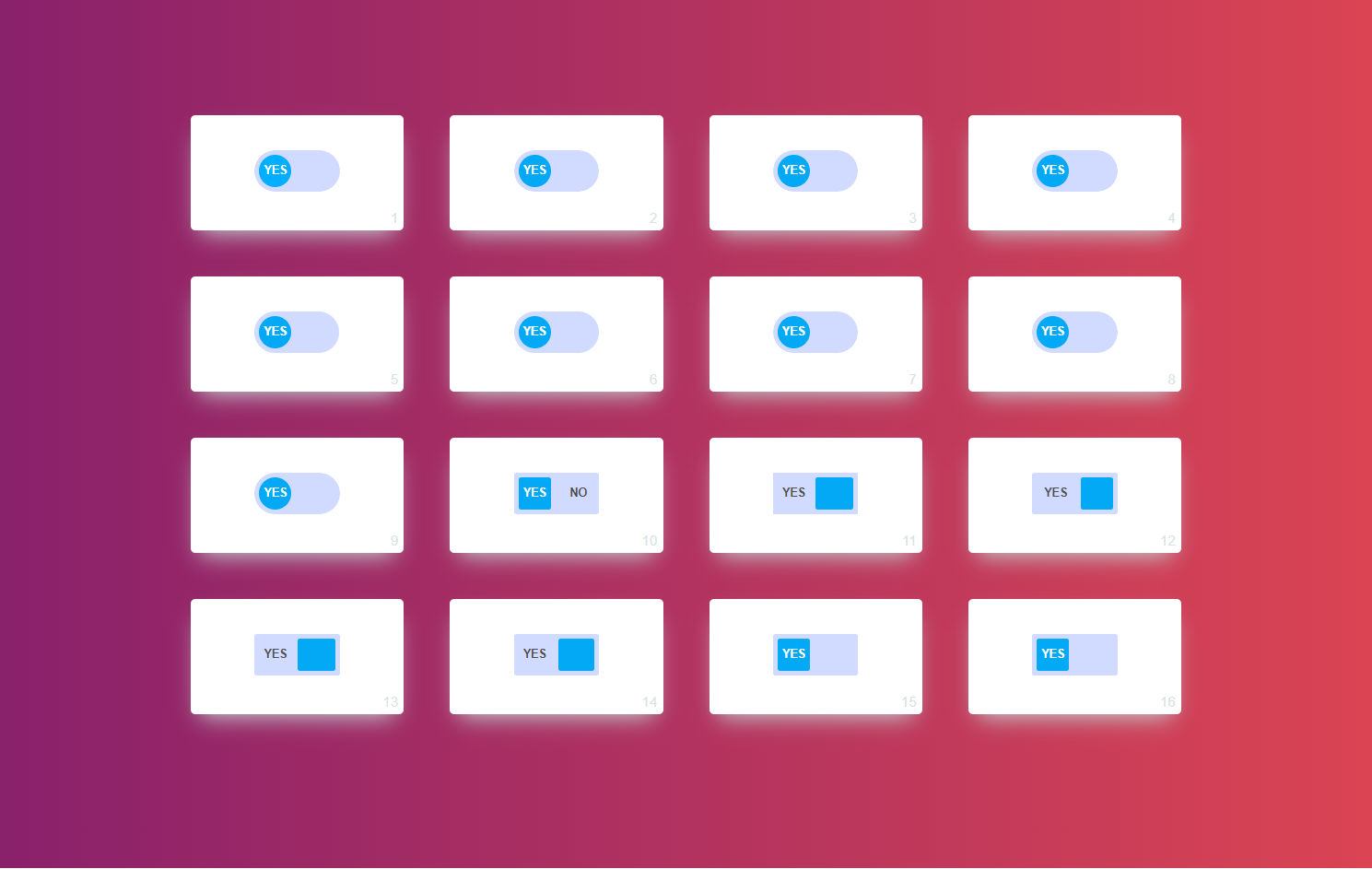
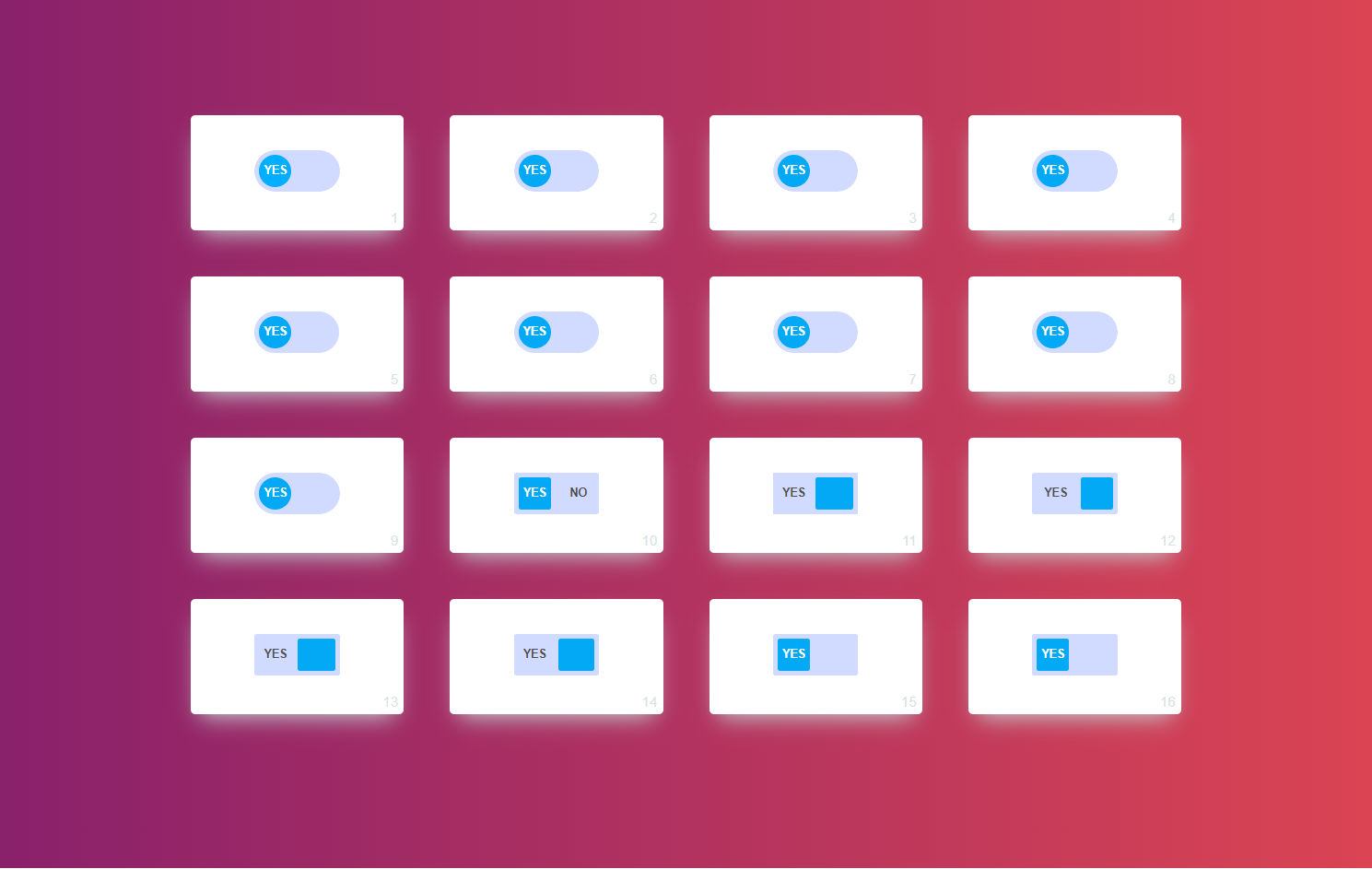
CSS Toggle Buttons |ON-OFF Switches
An animated toggle switch is a great way to add interactivity to your website's user interface. In this tutorial, we will create a simple animated toggle switch using CSS.
Here's the HTML code for our toggle switch:
HTML Code
Style
License
MIT