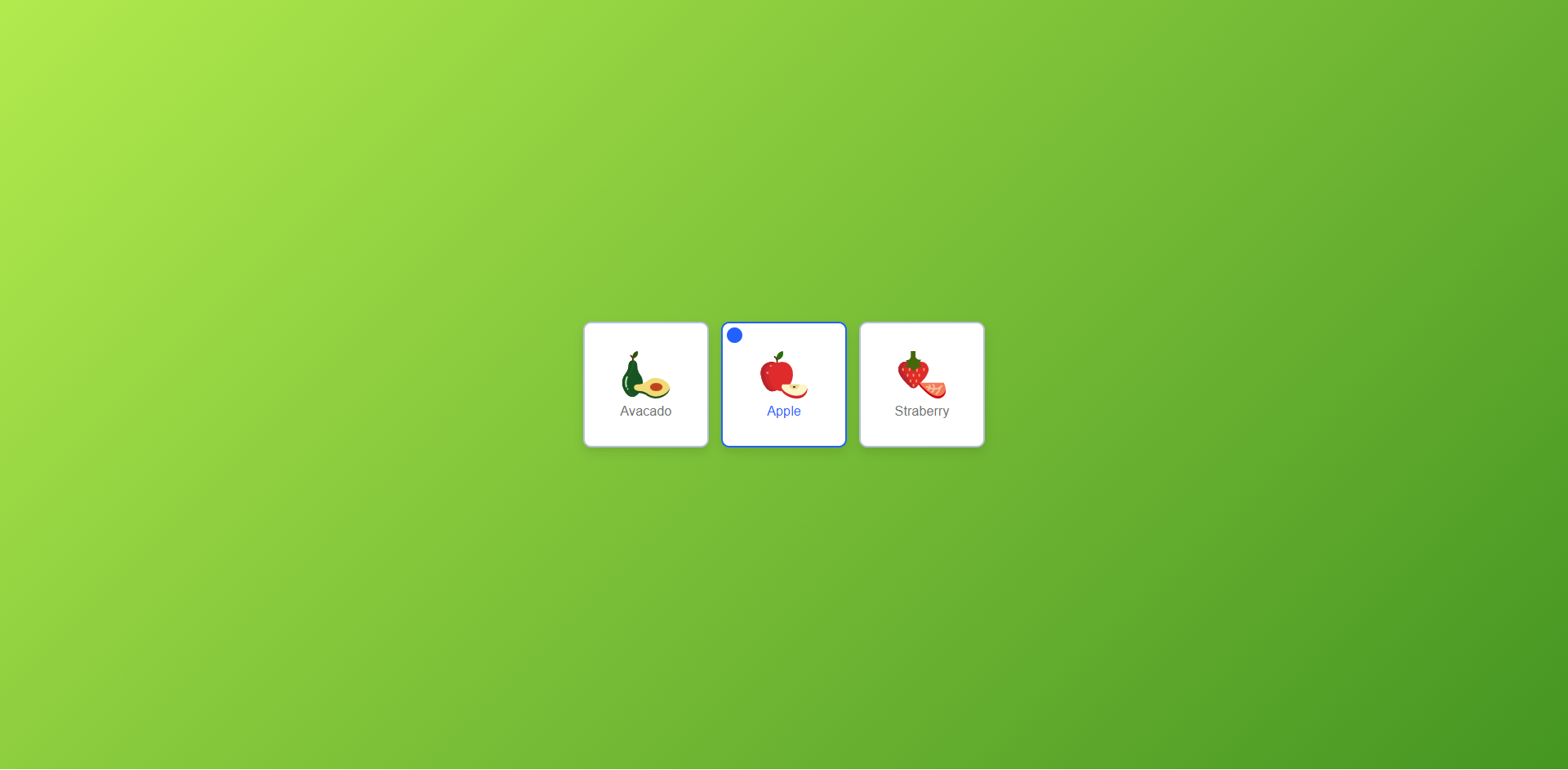
Custom Radion Button
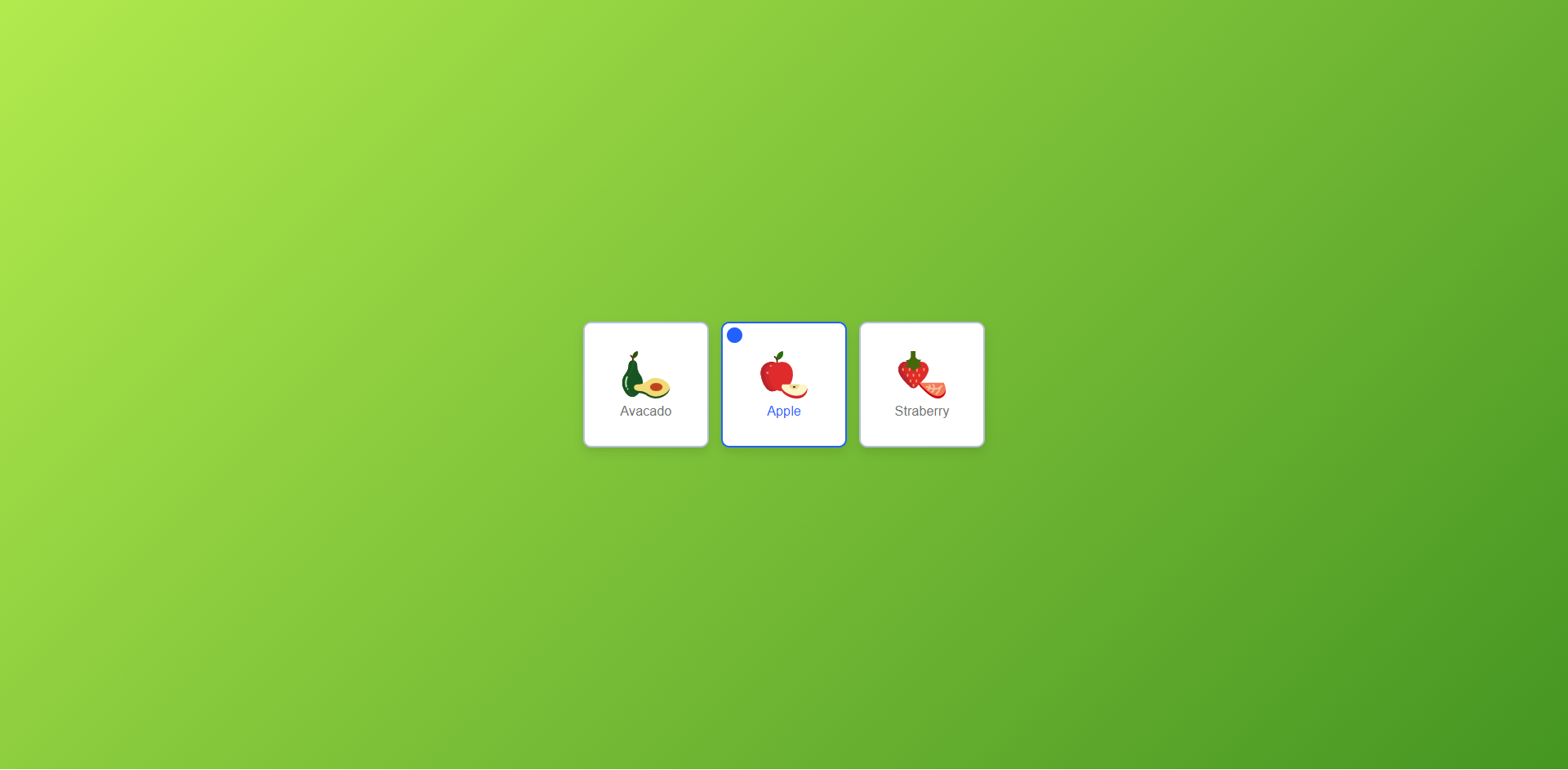
Radio Button example
<div class="radio-inputs">
<label>
<input class="radio-input" type="radio" name="engine" />
<span class="radio-tile">
<span class="radio-icon">
<img src="./image/avacado.svg" height="48" width="48">
</span>
<span class="radio-label">Avacado</span>
</span>
</label>
<label>
<input checked="" class="radio-input" type="radio" name="engine" />
<span class="radio-tile">
<span class="radio-icon">
<img src="./image/apple.svg" height="48" width="48">
</span>
<span class="radio-label">Apple</span>
</span>
</label>
<label>
<input class="radio-input" type="radio" name="engine" />
<span class="radio-tile">
<span class="radio-icon">
<img src="./image/fruit.svg" height="48" width="48">
</span>
<span class="radio-label">Straberry</span>
</span>
</label>
</div>
Custom style
.radio-inputs {
display: flex;
justify-content: center;
align-items: center;
max-width: 450px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.radio-inputs > * {
margin: 6px;
}
.radio-input:checked + .radio-tile {
border-color: #2260ff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
color: #2260ff;
}
.radio-input:checked + .radio-tile:before {
transform: scale(1);
opacity: 1;
background-color: #2260ff;
border-color: #2260ff;
}
.radio-input:checked + .radio-tile .radio-icon svg {
fill: #2260ff;
}
.radio-input:checked + .radio-tile .radio-label {
color: #2260ff;
}
.radio-input:focus + .radio-tile {
border-color: #2260ff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1), 0 0 0 4px #b5c9fc;
}
.radio-input:focus + .radio-tile:before {
transform: scale(1);
opacity: 1;
}
.radio-tile {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 120px;
min-height: 120px;
border-radius: 0.5rem;
border: 2px solid #b5bfd9;
background-color: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
transition: 0.15s ease;
cursor: pointer;
position: relative;
}
.radio-tile:before {
content: "";
position: absolute;
display: block;
width: 0.75rem;
height: 0.75rem;
border: 2px solid #b5bfd9;
background-color: #fff;
border-radius: 50%;
top: 0.25rem;
left: 0.25rem;
opacity: 0;
transform: scale(0);
transition: 0.25s ease;
}
.radio-tile:hover {
border-color: #2260ff;
}
.radio-tile:hover:before {
transform: scale(1);
opacity: 1;
}
.radio-icon svg {
width: 2rem;
height: 2rem;
fill: #494949;
}
.radio-label {
color: #707070;
transition: 0.375s ease;
text-align: center;
font-size: 13px;
}
.radio-input {
clip: rect(0 0 0 0);
-webkit-clip-path: inset(100%);
clip-path: inset(100%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}